How To Optimize For Core Web Vitals To Improve SEO

What are Core Web Vitals and Why Are They Important?
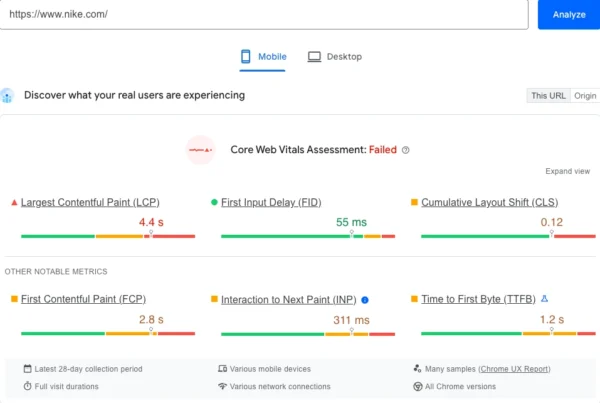
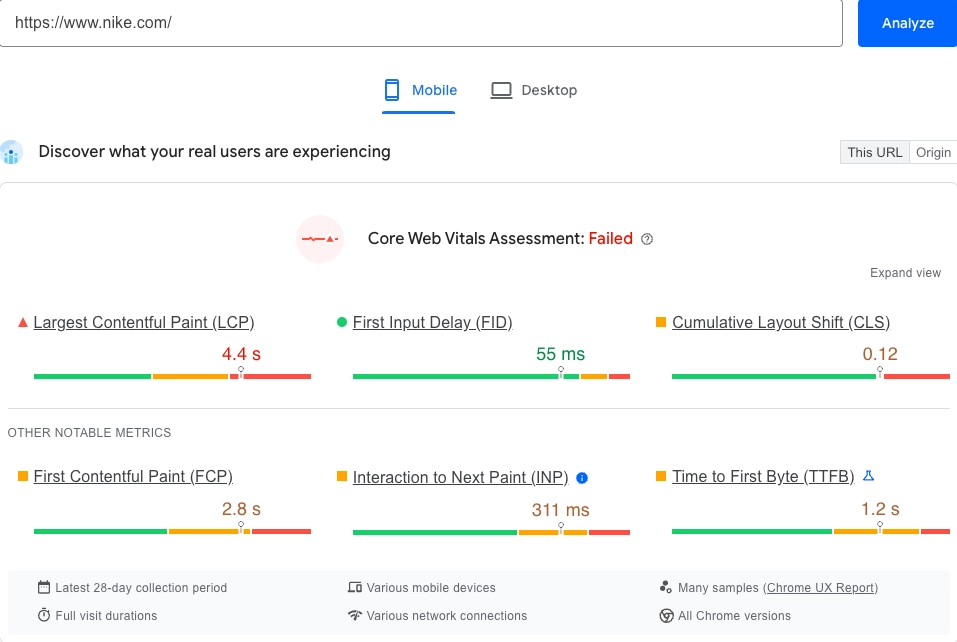
By now you have likely used the Google Page Speed Insights Tool and are wondering how you can improve your Core Web Vitals scores.
Core Web Vitals are a set of specific factors that Google considers crucial in determining the quality of the user experience provided by a web page. These metrics include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Largest Contentful Paint (LCP) measures loading performance, focusing on how quickly a page’s main content loads and renders. First Input Delay (FID) measures interactivity, specifically the responsiveness of a web page when loading element inputs from a user. Cumulative Layout Shift (CLS) measures visual stability, assessing whether elements in the visible viewport shift from their starting position between two rendered frames.
These metrics are crucial for several reasons. Firstly, they directly impact the user experience, as they measure loading performance, interactivity, and visual stability, all of which are essential for providing a positive and seamless user experience. A page that loads quickly and is responsive to user input is more likely to engage and retain users, leading to improved engagement and conversion rates compared to a page with slow loading times. Additionally, Core Web Vitals are becoming increasingly important for SEO, as Google has announced that these metrics will become ranking signals, directly impacting a website’s ranking in Google Search results.
Ready to take your SEO to the next level?
Now that you have read about SEO on the blog, it’s time to plan your next move. Please book a strategy session, and we can discuss your plan of action.
Does Google Use Core Web Vitals for SEO?
In short, yes, Core Web Vitals are indeed an important SEO signal. Core Web Vitals are a set of specific factors that Google considers important in determining the quality of the user experience provided by a web page. These factors measure loading performance, interactivity, and visual stability of a page, and they are crucial for site owners to achieve success in Google Search and ensure a great user experience in general.
Google has announced that starting in mid-June 2022, Core Web Vitals will become Google ranking signals. This means that these metrics will directly impact a website’s ranking in Google Search results. Therefore, site owners and SEO professionals need to pay close attention to Core Web Vitals as they offer opportunities for a rankings boost if optimized correctly.
In addition, Google’s Page Experience Update, which includes Core Web Vitals as a key component, emphasizes the importance of these metrics for SEO. This update aims to prioritize web pages that offer a better user experience, and Core Web Vitals play a significant role in determining the quality of that experience.
Core Web Vitals are relevant to all web pages and are featured across relevant Google tools, indicating their importance as SEO signals. Core Web Vitals are not only an SEO signal but also a crucial factor in determining a website’s ranking and overall user experience in Google Search results.

How To Optimize for LCP (Largest Contentful Paint)
Optimizing for Largest Contentful Paint (LCP) is crucial for improving the loading performance of a web page, which directly impacts the user experience and SEO. Here are the top ways to optimize for LCP:
Optimize Server Response Time: Ensure that your server response time is as fast as possible. This can be achieved by using efficient server-side code, utilizing caching mechanisms, and employing a content delivery network (CDN) to reduce the distance between the user and the server, thus improving loading times.
Compress and Efficiently Deliver Images: Large, uncompressed images can significantly slow down a page’s loading time. Compress images to reduce their file size without compromising quality, and consider using modern image formats such as WebP to further optimize image delivery. Additionally, implement lazy loading for images to defer offscreen images, reducing initial page load time.
Prioritize Visible Content: Optimize the loading of above-the-fold content, which is the content that is initially visible to the user without scrolling. By prioritizing the loading of this content, you can ensure that users perceive the page as loading quickly, even if other elements are still loading in the background.
Minimize Render-Blocking Resources: Identify and minimize render-blocking resources such as CSS and JavaScript that delay the rendering of the largest contentful paint. Techniques such as deferring non-critical CSS and JavaScript, as well as asynchronous loading, can help improve LCP by allowing the main content to render more quickly.
Optimize Web Fonts: If your website uses custom fonts, ensure that they are optimized for performance. Consider using font-display: swap; in your CSS to ensure that text remains visible during web font loading, preventing layout shifts that can impact LCP.
Leverage Browser Caching: Utilize browser caching to store static resources locally on the user’s device, reducing the need to re-download assets on subsequent visits. This can significantly improve loading times for returning visitors.
Use a Content Delivery Network (CDN): Implementing a CDN can help distribute your website’s content across multiple servers worldwide, reducing the physical distance between the user and the server, and thus improving loading times for users in different geographic locations.
How To Optimize for CLS (Cumulative Layout Shift)
Optimizing for Cumulative Layout Shift (CLS) is essential for improving the visual stability of a web page, which directly impacts the user experience and SEO. Here are the top ways to optimize for CLS:
Optimize Images and Media: Properly size images and video elements to ensure that they do not cause unexpected layout shifts. Use aspect ratios for media elements to allocate the required space before the content loads, preventing sudden layout changes when the media is rendered.
Preload Key Resources: Utilize the preload attribute to give the browser a hint about resources that will be needed soon, allowing it to start fetching and caching them earlier in the page load process. This can help prevent layout shifts caused by delayed resource loading.
Avoid Dynamically Injected Content: Be cautious when adding content to the page dynamically, as this can lead to unexpected layout shifts. If dynamic content is necessary, reserve the required space for it in advance to prevent layout instability.
Implement CSS Grid and Flexbox: Use modern layout techniques such as CSS Grid and Flexbox to create more predictable and stable page layouts. These tools provide greater control over the positioning and sizing of elements, reducing the likelihood of layout shifts.
Optimize Fonts and Typography: Ensure that text elements are styled with web fonts that have a similar size and line height to the fallback fonts. This can prevent sudden changes in text layout when web fonts are loaded, improving visual stability.
Monitor and Test: Regularly monitor your website for layout shifts using tools such as the Core Web Vitals report in Google Search Console. Conduct thorough testing to identify and address elements that contribute to layout instability.
Ready to take your SEO to the next level?
Now that you have read about SEO on the blog, it’s time to plan your next move. Please book a strategy session, and we can discuss your plan of action.
How To Optimize for FID (First Input Delay)
To optimize for First Input Delay (FID), which measures the responsiveness of a web page when loading element inputs from a user, several strategies can be employed based on the information provided in the documents.
Reduce Server Response Time: Optimizing server response time is crucial for improving FID. Efficient server-side code, caching mechanisms, and the use of content delivery networks (CDNs) can help reduce the time users spend waiting for a browser to respond to their input, thus improving engagement and usability across the site.
Prioritize Visible Content: By prioritizing the loading of above-the-fold content, which is the content initially visible to the user without scrolling, you can ensure that users perceive the page as loading quickly, even if other elements are still loading in the background. This can positively impact FID.
Optimize Images and Media: Properly sizing images and video elements, using modern image formats, and implementing lazy loading for images can help reduce the delay caused by loading media elements, thus improving FID.
Minimize Render-Blocking Resources: Identifying and minimizing render-blocking resources such as CSS and JavaScript can help improve FID by allowing the main content to render more quickly.
Implement CSS Grid and Flexbox: Using modern layout techniques such as CSS Grid and Flexbox can create more predictable and stable page layouts, which can positively impact FID.
Monitor and Test: Regularly monitoring the website for FID and conducting thorough testing to identify and address elements that contribute to input delay is essential for optimization.
Citations & Resources:
Need Help Optimizing Your Core Web Vitals?
With Google making it necessary to blend UX and SEO together to win in organic search in today’s world it’s super important to make sure the content you’ve invested in has the best possible shot to get seen for your top keywords.
If you need help optimizng your Core Web Vitals and Site Speed, i’d love to help! I have over a decade’s experiene as a technical SEO consultant and optimizing wordpress websites to better improve your website’s speed and user experience.
CWV Frequently Asked Questions
How can I measure Core Web Vitals?
There are various tools available for measuring and reporting on Core Web Vitals performance, including the Core Web Vitals report in Search Console and other tools that measure LCP, FID, and CLS.
What is the lifecycle of Core Web Vitals metrics?
Metrics on the Core Web Vitals track go through a lifecycle consisting of three phases: experimental, pending, and stable. Each phase is designed to signal to developers how they should think about each metric.

Shane Hampson
Ethical SEO Consultant
Data Driven Marketer. Fantasy Football Champion. Dog Lover. Foodie.
Read more posts by: Shane Hampson
Ready to take your SEO to the next level?
Now that you have read about SEO on the blog, it’s time to plan your next move. Please book a strategy session, and we can discuss your plan of action.
Recent Blog Posts
Benefits of Digital PR
What are the benefits of Digital PR for link building?
Digital PR: The Future of Link Building
Why Digital PR is the future of SEO friendly link building.
Free hreflang SEO Guide
A free SEO resource guide focused on hreflang.